
Accessible Components
About the project
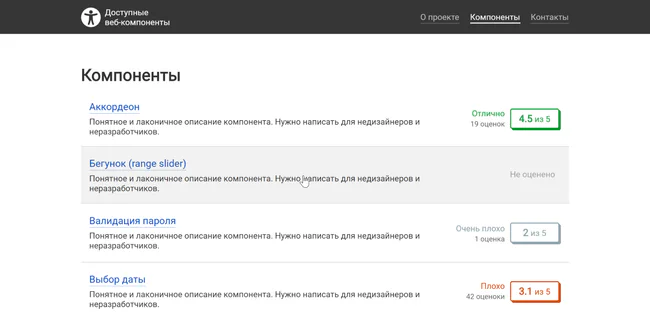
Каталог протестированных UI-компонентов для разработчиков и дизайнеров. Качество компонентов могут протестировать не только люди с ограниченными возможностями, но специалисты, которые заинтересованы в удобных интерфейсах.
Тут кратко описываю процесс проектирования MVP. Для первой версии выбраны решения, которые дешёвы в разработке.
Решаемые проблемы
- Фронтендеры и дизайнеры хотят разработать интерфейс для людей с ограниченными возможностями. Такие интерфейсы должны быть удобными и соответствовать стандартам. Примеры из интернета сложны, а готовые библиотеки компонентов часто недоступны.
- Люди с ограниченными возможностями испытывают проблемы на сайтах и сервисах. Некоторыми ресурсами и вовсе не получается воспользоваться.
1. Погружение и разработка требований
Составил job stories, технические ограничения со списком внешних интеграций, use case diagram и изучил рефы.
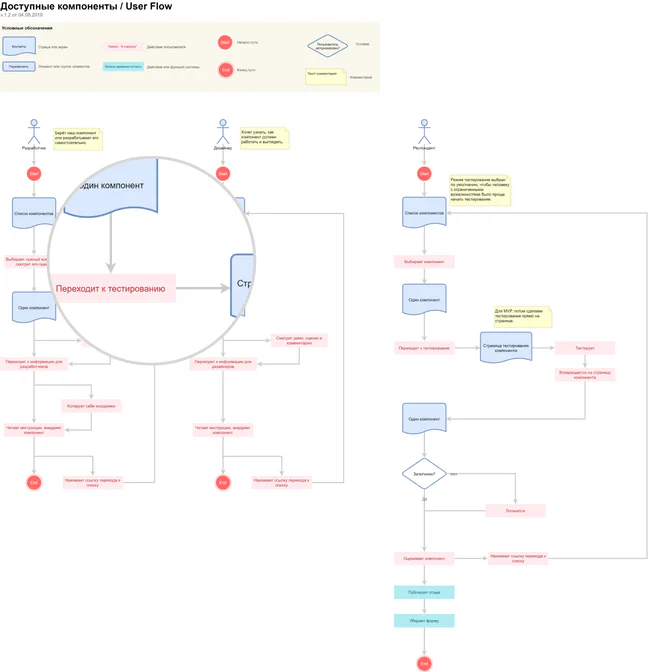
2. Моделирование процессов
За основу взял диаграмму use cases и показал как 3 группы пользователей будут решать свои задачи, взаимодействуя с интерфейсом.

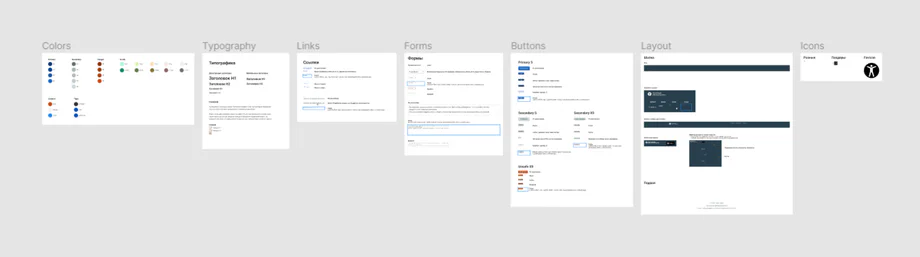
3. Прототипирование
Интерактивный прототип Axure RP

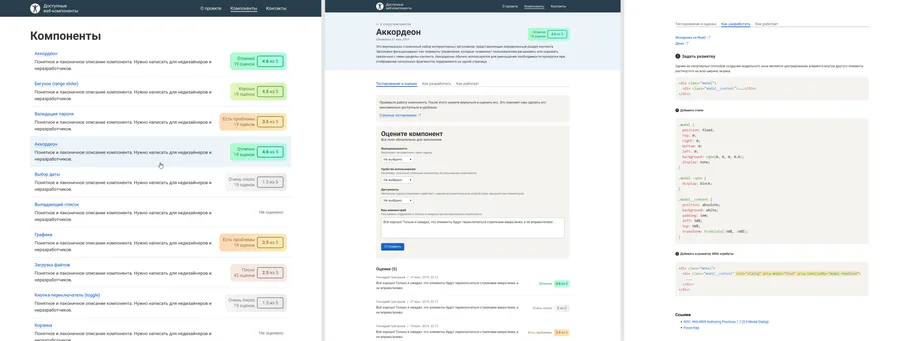
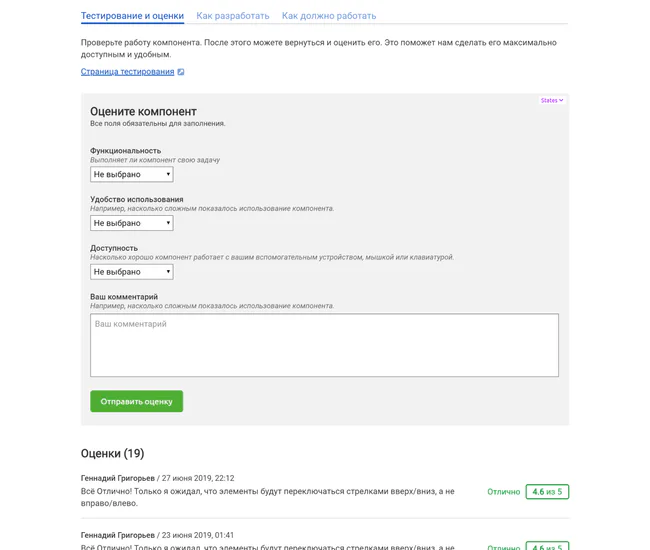
На первой вкладке пользователи скринридеров будут тестировать компоненты.
А на следующей пошагово объясняем, как сверстать компонент, как он должен работать и какие ARIA-атрибуты необходимы. Отсюда же разработчик может забрать React-компонент, если не хочет разрабатывать его самостоятельно.

Thanks for reading 😊
Feel free to contact me.