
Semrush
About the company
An international company, developing a high-load SaaS for internet marketers.
[Погразить в контекст. Например, написать, сколько было пользователей.
Начните с обзора миссии компании, конкретных проблем, с которыми она сталкивается, и причин, по которым был инициирован проект. Это подготовит почву для вашего тематического исследования и поможет читателю понять актуальность вашей работы для более широких целей компании.]
My role and the team
Was part of a department of 17 UX designers and 10 UI designers, worked with 3 development teams.

[Уточните свою роль в проекте и то, как вы сотрудничали с командой. Если вы подчеркнете свой вклад наряду с усилиями команды, это продемонстрирует вашу способность работать в среде сотрудничества.]
About case stydy
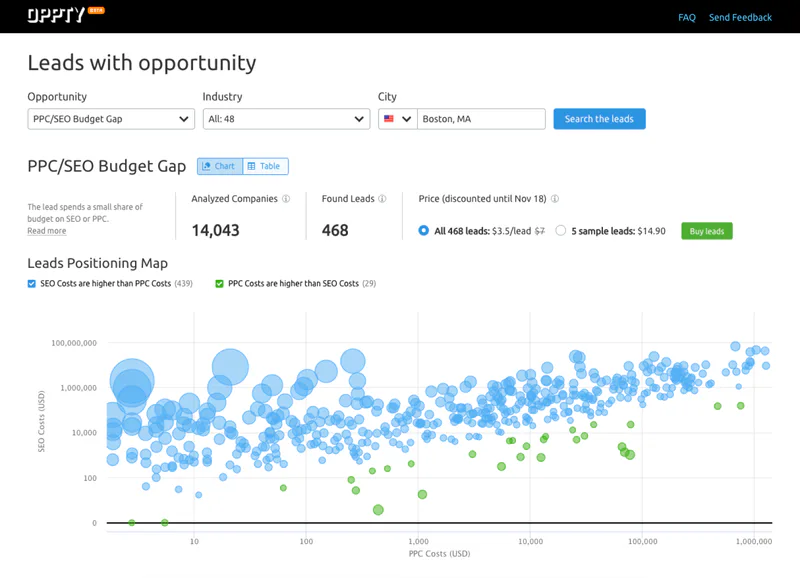
I'll show you how I found solutions to problems with a small example from a marketing tool called Oppty. It finds potential clients in a certain location and according to certain parameters.
РезультатыProblem
Мало продаж, небольшой средний чек.
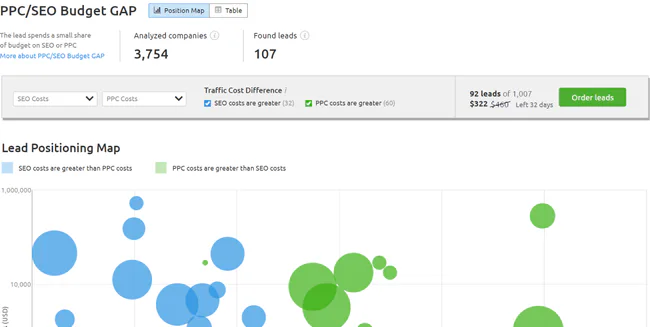
Гипотеза: во многих случаях набор данных получается слишком большим, пользователи не готовы купить такой набор. На скриншоте — список из 468 клиентов из Бостона за $1,638.

Процесс нахождения решения
Used a process based on the Double Diamond model.
1. Research and analysis
[Explain how you gathered insights and their impact on your design decisions.]
- Отобрал и проанализировал пользовательский фидбек про эту проблему.
- Продакт оунер провела серию интервью с европейскими агентствами. Подтвердила гипотезу, узнала как они находят себе клиентов, и как мы можем им помочь. Выяснили также, что у каждого агентства немного разный стиль поиска клиентов.
- Составил окончательный список требований.
- Составил и согласовал критерии успешности. Это те метрики, которые отслеживаем после разработки.
2. Ideation
- Составил список возможных паттернов для решения подобных задач. Источники: другие сервисы Semrush, каталоги UX-паттернов и известные сайты.
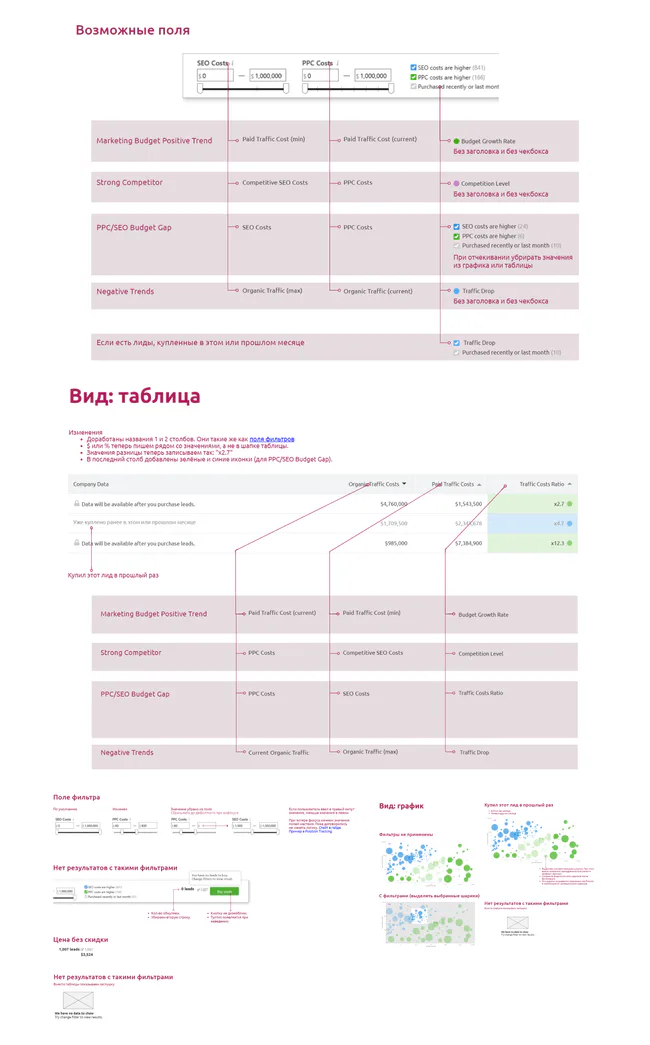
- Сделал несколько набросков с возможными вариантами взаимодействия.
- Собрал встречу с командой разработки, чтобы обсудить детали реализации. Какие-то варианты были дорогие, от них отказались.

3. Prototyping and tests
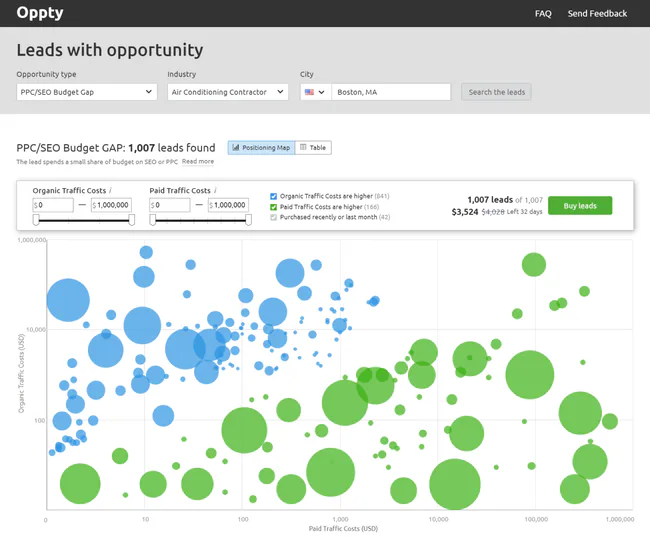
Первая версия, дешёвая в разработке
Версия без значительных изменений в существующем интерфейсе.
Провёл несколько юзабилити-тестов на коллегах-маркетологах. У большинства респондентов были значительные затруднения при прохождении заданий.
Вывод: изменения усложнили сервис и повысили порог вхождения, это может снизить конверсию.

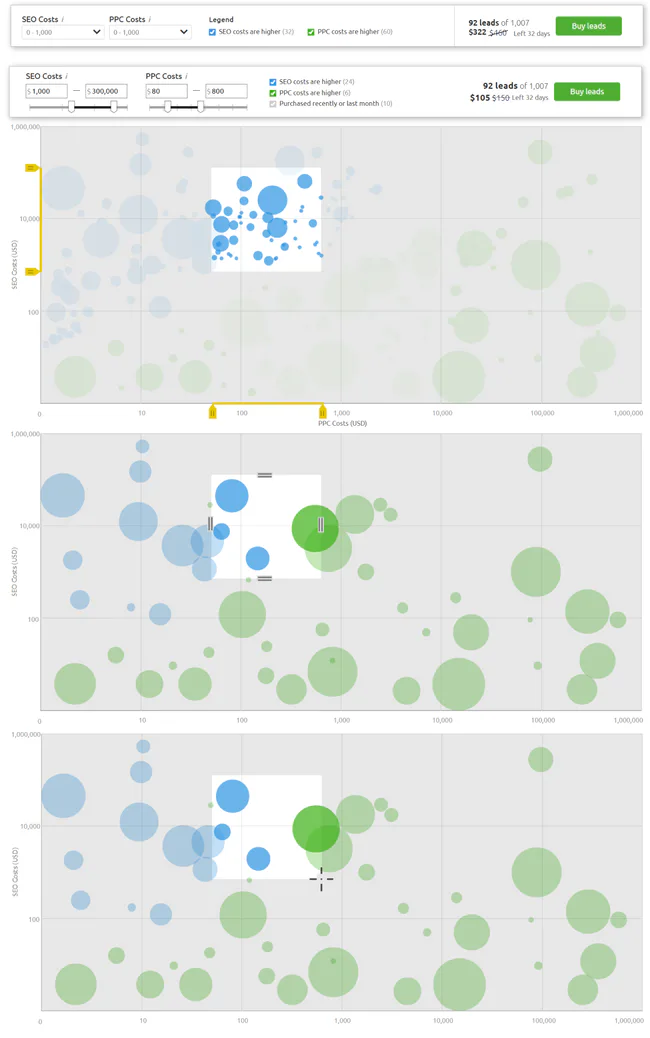
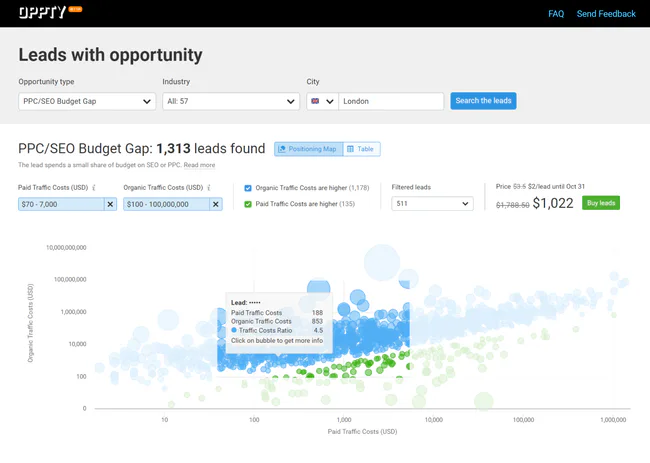
Вторая версия, переосмысление компоновки
- Поменял компоновку на более простую и компактную.
- Поговорил с командой про целесообразность и стоимость разработки
- Получил фидбек от UX- и UI-команд, внёс изменения.
- Провёл тестирование на других на коллегах-маркетологах, критичных проблем не выявил.
Использовали упрощённую схему редизайна, без отдельной бета-версии. В сервисе мало постоянных пользователей и такие изменения не приведут к негативным последствиям.

4. Передача на следующие этапы разработки
- Проработал список всех возможных состояний элементов и описал, как они должны работать.
- На груминге с командой разработки презентовал окончательную версию решения.
- Поняли, что все задачи по разработке не вмещаются в спринт, поэтому договорились разбить внедрение функции на этапы: сначала сделаем самое необходимое и будем наблюдать, как пользователи это используют.
- Добавил ивенты для Google Analytics. Это те клики на интерактивные элементы, которые потом помогут понять, как пользователи взаимодействуют с нашим сервисом и что можно улучшить.
- В таск-трекере подробно описал задачи для UX-писателя, UI-дизайнера и разработчиков. Отдельно ввёл в курс дела и ответил на все вопросы.

5. Сопровождение разработки
- Консультировал и пояснял непонятные моменты в гайдах.
- После разработки проверил, всё ли реализовано так, как задумывалось, и соответствует ли это дизайн-системе, составил список правок.
6. Validation by qualitative methods
[Include metrics, user feedback, or other indicators of success to demonstrate the effectiveness of your design in addressing the initial challenge.]
- После разработки следил за тем, как реальные пользователи используют обновлённый интерфейс. Чтобы отследить использование ключевых интерактивных элементов, использовал Inspectlet и SQL c BigQuery.
- Потом мы увеличили трафик в инструмент. Через какое-то время проверили метрики монетизации из критериев успешности и подтвердили, что новый дизайн работает хорошо.

Reflection and Learnings
[Conclude with your personal reflections on the project. Mention what you learned, what you might do differently, and how the project contributed to your growth as a designer.]
- Надо было чуть раньше поговорить с разработчиками. Чтобы не прототипировать сложные варианты и пораньше придумать что-то попроще.
Thanks for reading 😊
Feel free to contact me.